Table Sort Javascript Codepen . Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; For the current table, find all rows (except the first). Codepen doesn't work very well without javascript. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web how to easily sort html tables with css & javascript. In this tutorial i'll be demonstrating how you. Web pens tagged 'table sort' on codepen. Web in this tutorial, we'll take a look at how to display data from a json object in a html table and include a sorting. Add a click event to all header (th) cells. Click the button to sort the table alphabetically, based on customer name:. Web learn how to sort an html table, using javascript. Web this example uses javascript (js) to sort the columns of a data table directly on the client side, i.e.
from getbutterfly.com
For the current table, find all rows (except the first). Add a click event to all header (th) cells. Web pens tagged 'table sort' on codepen. Web learn how to sort an html table, using javascript. Codepen doesn't work very well without javascript. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Web this example uses javascript (js) to sort the columns of a data table directly on the client side, i.e. Click the button to sort the table alphabetically, based on customer name:. In this tutorial i'll be demonstrating how you.
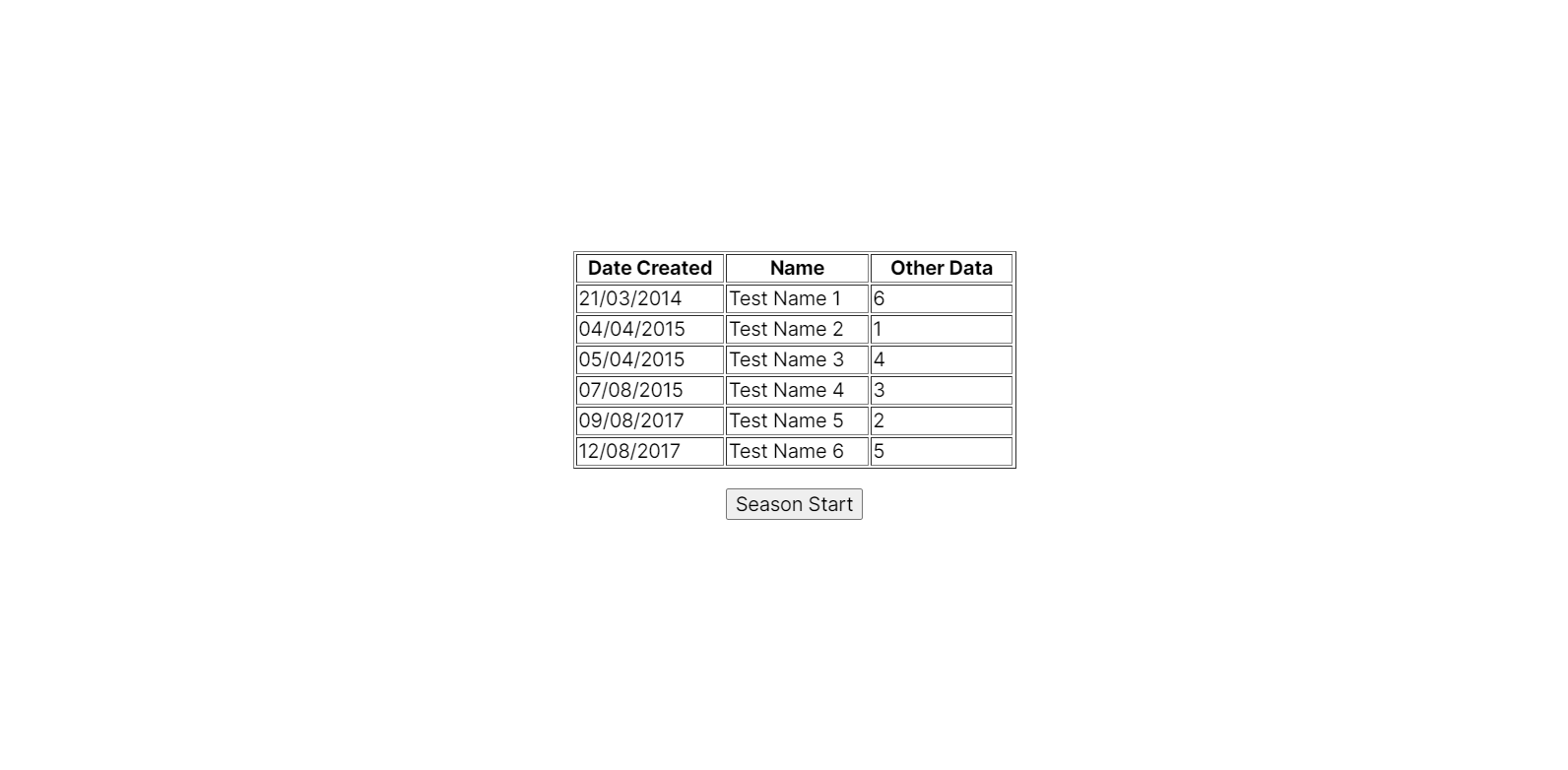
Vanilla JavaScript table date sorting getButterfly
Table Sort Javascript Codepen Web how to easily sort html tables with css & javascript. Codepen doesn't work very well without javascript. Web this example uses javascript (js) to sort the columns of a data table directly on the client side, i.e. Add a click event to all header (th) cells. Web in this tutorial, we'll take a look at how to display data from a json object in a html table and include a sorting. Web learn how to sort an html table, using javascript. Web pens tagged 'table sort' on codepen. Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Click the button to sort the table alphabetically, based on customer name:. Web how to easily sort html tables with css & javascript. In this tutorial i'll be demonstrating how you. For the current table, find all rows (except the first).
From gregoryboxij.blogspot.com
40 Sorting Table In Javascript Example Modern Javascript Blog Table Sort Javascript Codepen Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Click the button to sort the table alphabetically, based on customer name:. Add a click event to all header (th) cells. Web in this tutorial, we'll take a look at how to display data from a json object in a html table. Table Sort Javascript Codepen.
From www.vuescript.com
Advanced Bootstrap 4 Table For Vue.js 2 Vue Script Table Sort Javascript Codepen Click the button to sort the table alphabetically, based on customer name:. Web pens tagged 'table sort' on codepen. Codepen doesn't work very well without javascript. Add a click event to all header (th) cells. Web learn how to sort an html table, using javascript. Web in codepen, whatever you write in the html editor is what goes within the. Table Sort Javascript Codepen.
From flatlogic.com
Top 19+ Remarkable JavaScript Table Libraries and Plugins Flatlogic Blog Table Sort Javascript Codepen Codepen doesn't work very well without javascript. Click the button to sort the table alphabetically, based on customer name:. Web pens tagged 'table sort' on codepen. Web learn how to sort an html table, using javascript. Web in this tutorial, we'll take a look at how to display data from a json object in a html table and include a. Table Sort Javascript Codepen.
From www.antpace.com
Sort an HTML Table Using JavaScript Ant Pace Blog Table Sort Javascript Codepen Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Click the button to sort the table alphabetically, based on customer name:. Add a click event to all header (th) cells. For the current table, find all rows (except the first). Web const sorttable = (array, sortkey) => {return. Table Sort Javascript Codepen.
From www.vrogue.co
Data Table Numbered Pagination Material Design For Bo vrogue.co Table Sort Javascript Codepen Web how to easily sort html tables with css & javascript. Codepen doesn't work very well without javascript. For the current table, find all rows (except the first). Click the button to sort the table alphabetically, based on customer name:. Add a click event to all header (th) cells. Web in codepen, whatever you write in the html editor is. Table Sort Javascript Codepen.
From www.youtube.com
MUI Responsive Data Grid Table, sort, edit, search, filter, React Table Sort Javascript Codepen Web in this tutorial, we'll take a look at how to display data from a json object in a html table and include a sorting. Click the button to sort the table alphabetically, based on customer name:. Web how to easily sort html tables with css & javascript. Web in codepen, whatever you write in the html editor is what. Table Sort Javascript Codepen.
From www.codewithfaraz.com
Innovative and Stylish Create a Codepen Team Member List with HTML/CSS Table Sort Javascript Codepen Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Click the button to sort the table alphabetically, based on customer name:. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. For the current table, find all rows (except the. Table Sort Javascript Codepen.
From dev.to
Datatable with almost all functionality Codepen DEV Community Table Sort Javascript Codepen In this tutorial i'll be demonstrating how you. Web how to easily sort html tables with css & javascript. Codepen doesn't work very well without javascript. Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Web this example uses javascript (js) to sort the columns of a data table directly on. Table Sort Javascript Codepen.
From www.codewithfaraz.com
Create a Secure React JS Login Form with Validation (Source Code) Table Sort Javascript Codepen Web how to easily sort html tables with css & javascript. Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Codepen doesn't work very well without javascript. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. For the current. Table Sort Javascript Codepen.
From notariaurbina.cl
construcții navale pereche Hick javascript sort table Miles desigur Table Sort Javascript Codepen Web this example uses javascript (js) to sort the columns of a data table directly on the client side, i.e. Codepen doesn't work very well without javascript. For the current table, find all rows (except the first). Add a click event to all header (th) cells. Click the button to sort the table alphabetically, based on customer name:. Web learn. Table Sort Javascript Codepen.
From rengga.dev
Tailwind CSS Responsive Table RENGGA DEV; Table Sort Javascript Codepen For the current table, find all rows (except the first). Codepen doesn't work very well without javascript. Web pens tagged 'table sort' on codepen. Web const sorttable = (array, sortkey) => {return array.sort((a, b) => {let x = a[sortkey], y = b[sortkey]; Add a click event to all header (th) cells. Web in this tutorial, we'll take a look at. Table Sort Javascript Codepen.
From gregoryboxij.blogspot.com
33 Javascript Sort Ip Address Modern Javascript Blog Table Sort Javascript Codepen Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web this example uses javascript (js) to sort the columns of a data table directly on the client side, i.e. Web pens tagged 'table sort' on codepen. Web learn how to sort an html table, using javascript. Web how. Table Sort Javascript Codepen.
From loxaabsolute.weebly.com
Sorting javascript loxaabsolute Table Sort Javascript Codepen Web learn how to sort an html table, using javascript. Web pens tagged 'table sort' on codepen. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. In this tutorial i'll be demonstrating how you. For the current table, find all rows (except the first). Web this example uses. Table Sort Javascript Codepen.
From www.scaler.com
Sort Array Alphabetically in JavaScript Scaler Topics Table Sort Javascript Codepen Web learn how to sort an html table, using javascript. Web how to easily sort html tables with css & javascript. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Add a click event to all header (th) cells. Codepen doesn't work very well without javascript. Click the. Table Sort Javascript Codepen.
From www.buickcafe.com
Sort An Array In Javascript Sorting In Javascript Table Sort Javascript Codepen Add a click event to all header (th) cells. Web this example uses javascript (js) to sort the columns of a data table directly on the client side, i.e. Web pens tagged 'table sort' on codepen. Click the button to sort the table alphabetically, based on customer name:. Web in codepen, whatever you write in the html editor is what. Table Sort Javascript Codepen.
From www.w3resource.com
JavaScript Stooge sort Table Sort Javascript Codepen For the current table, find all rows (except the first). Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. In this tutorial i'll be demonstrating how you. Web how to easily sort html tables with css & javascript. Web pens tagged 'table sort' on codepen. Web learn how. Table Sort Javascript Codepen.
From getbutterfly.com
Vanilla JavaScript table date sorting getButterfly Table Sort Javascript Codepen Web pens tagged 'table sort' on codepen. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Click the button to sort the table alphabetically, based on customer name:. Web in this tutorial, we'll take a look at how to display data from a json object in a html. Table Sort Javascript Codepen.
From elchoroukhost.net
React Table Example Codepen Elcho Table Table Sort Javascript Codepen Web learn how to sort an html table, using javascript. Web how to easily sort html tables with css & javascript. Add a click event to all header (th) cells. Web in this tutorial, we'll take a look at how to display data from a json object in a html table and include a sorting. Web in codepen, whatever you. Table Sort Javascript Codepen.